Customizing the Gridview
After completion of simple gridview, now I am going to customize that gridview like opening the full-sized images from gridview and naming the images of the gridview.
For this, i create a new android project called "Grid_cus"
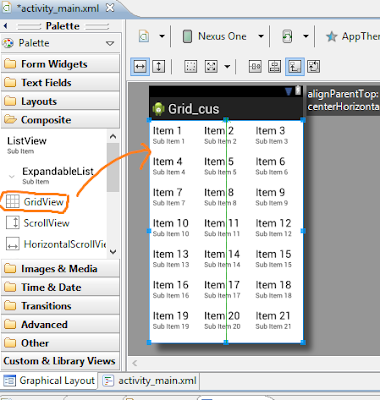
As we have done before, drag the gridview layout in graphical layout as shown below:
 |
| Draging Gridview in the layout |
As like before tutorial, place the pictures in res->drawable-hdpi folder.
Then i create a new class called "ImageControl.java" and write these codes :
public class ImageControl extends BaseAdapter{
Context mcontext;
public static int[] ImageIds= { R.drawable.a, R.drawable.a1,R.drawable.a2, R.drawable.a3,
R.drawable.f, R.drawable.e,R.drawable.a7, R.drawable.a6,R.drawable.a5, R.drawable.a4,R.drawable.r, R.drawable.a1,R.drawable.v};
String texts[] = new String[]{"good","best","bad","damn","lool","joker","hard",
"kool","magic","aaare","pop","rock"};
public ImageControl(Context context){
mcontext = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return ImageIds.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll = new LinearLayout(mcontext);
ll.setOrientation(LinearLayout.VERTICAL);
ImageView iv = new ImageView(mcontext);
TextView tv = new TextView(mcontext);
iv.setImageResource(ImageIds[position]);
iv.setLayoutParams(new LayoutParams(100,100));
tv.setText(texts[position]);
ll.addView(iv);
ll.addView(tv);
return ll;
}
}
After that write these codes inside onCreate method in MainAvtivity.java .
GridView gv = (GridView) findViewById(R.id.gridView1);
ImageControl adapter = new ImageControl(this);
gv.setAdapter(adapter);
Doing upto these we get a gridview of images with their names but more I want to open those pictures in another activity.
For this we have to write below codes under onCreate method:
gv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
Toast.makeText(getApplicationContext(), "You clicked" +position,Toast.LENGTH_LONG).show();
Intent i = new Intent(getApplicationContext(),ImageDetail.class);
i.putExtra("id", position);
startActivity(i);
}
});
Here we have to create a new class called "ImageDetail.class" and new xml file called "imagedetail.xml".
Codes to be written inside ImageDetail.java:
public class ImageDetail extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.imagedetail);
Intent i = getIntent();
int position = (Integer) i.getExtras().get("id");
ImageView iv = (ImageView) findViewById(R.id.imageView1);
iv.setImageResource(ImageControl.ImageIds[position]);
}
}
Codes to written inside imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" android:contentDescription="@string/TODO"/>
</LinearLayout>
Now this project is ready to run and it looks like this:
Then i create a new class called "ImageControl.java" and write these codes :
public class ImageControl extends BaseAdapter{
Context mcontext;
public static int[] ImageIds= { R.drawable.a, R.drawable.a1,R.drawable.a2, R.drawable.a3,
R.drawable.f, R.drawable.e,R.drawable.a7, R.drawable.a6,R.drawable.a5, R.drawable.a4,R.drawable.r, R.drawable.a1,R.drawable.v};
String texts[] = new String[]{"good","best","bad","damn","lool","joker","hard",
"kool","magic","aaare","pop","rock"};
public ImageControl(Context context){
mcontext = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return ImageIds.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LinearLayout ll = new LinearLayout(mcontext);
ll.setOrientation(LinearLayout.VERTICAL);
ImageView iv = new ImageView(mcontext);
TextView tv = new TextView(mcontext);
iv.setImageResource(ImageIds[position]);
iv.setLayoutParams(new LayoutParams(100,100));
tv.setText(texts[position]);
ll.addView(iv);
ll.addView(tv);
return ll;
}
}
After that write these codes inside onCreate method in MainAvtivity.java .
GridView gv = (GridView) findViewById(R.id.gridView1);
ImageControl adapter = new ImageControl(this);
gv.setAdapter(adapter);
Doing upto these we get a gridview of images with their names but more I want to open those pictures in another activity.
For this we have to write below codes under onCreate method:
gv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
Toast.makeText(getApplicationContext(), "You clicked" +position,Toast.LENGTH_LONG).show();
Intent i = new Intent(getApplicationContext(),ImageDetail.class);
i.putExtra("id", position);
startActivity(i);
}
});
 |
| MainActivity.java |
Here we have to create a new class called "ImageDetail.class" and new xml file called "imagedetail.xml".
Codes to be written inside ImageDetail.java:
public class ImageDetail extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.imagedetail);
Intent i = getIntent();
int position = (Integer) i.getExtras().get("id");
ImageView iv = (ImageView) findViewById(R.id.imageView1);
iv.setImageResource(ImageControl.ImageIds[position]);
}
}
Codes to written inside imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" android:contentDescription="@string/TODO"/>
</LinearLayout>
Now this project is ready to run and it looks like this:
No comments:
Post a Comment
Did this post help you? Do you have any questions? Drop your thoughts here...